Το UI (User Interface ή διεπαφή χρήστη) και το UX (User Experience ή εμπειρία χρήστη) είναι τα 2 μέρη του σχεδιασμού ενός προϊόντος, Ιστοσελίδας ή App. Το ακρωνύμιο UI αναφέρεται στην αισθητική του γραφιστικού σχεδίου (εμφάνιση προϊόντος) και το UX δηλώνει την εμπειρία του Χρήστη (πως λειτουργεί).
Θα ξεκινήσουμε με τη σωστή σειρά, πρώτα σχεδιάζουμε το UX και μετά το UI.
Τι είναι το UX design;
Το UX (User Experience) design είναι η μελέτη και o σχεδιασμός της εμπειρίας που βιώνει ο χρήστης της εφαρμογής σου και αναφέρεται:
- Στην Έρευνα των χρηστών του site σου
- Στο στήσιμο της Δομής και Αρχιτεκτονικής της ιστοσελίδας
- Στη δημιουργία Σεναρίων για κάθε ενέργεια του χρήστη
- Στη σχεδίαση των Wireframes και των Πρωτοτύπων
- Και τέλος στην Αλληλεπίδραση της σελίδας (Interaction Design)
Τι είναι το UI design;
Το UI (User Interface) design είναι ο γραφιστικός σχεδιασμός του προϊόντος και αναφέρεται:
- Στην Εφαρμογή του Brand σου στο site (Χρώματα, Slogan)
- Στην σωστή χρήση Γραμματοσειράς
- Στην Αισθητική ισορροπία που νιώθεις όταν πλοηγείσαι στην ιστοσελίδα
- Στην όμορφη εμφάνιση σε όλες τις συσκευές και οθόνες (Mobile-Friendly)
- Τέλος, στο σχεδιασμό των Γραφιστικών στο website
Πως εφαρμόζω UI Design;
Η εφαρμογή του UI στο project σου περνάει μέσα από έναν έμπειρο Γραφίστα ο οποίος εξειδικεύεται σε αυτό το κομμάτι. Οι τάσεις στον σχεδιασμό UI αλλάζουν από χρονιά σε χρονιά αλλά κάποιες βασικές αρχές παραμένουν σταθερές.
Πέρα όμως από τις σταθερές αρχές, κάθε project είναι μοναδικό και πρέπει να εφαρμόζονται τεχνικές CRO (Conversion Rate Optimization) όπως το A/B testing.
Μόνο έτσι θα αποφασίσεις πιο είναι το σωστό UI για την δική σου περίπτωση.
5 πρακτικά tips για να φτιάξεις απίστευτα UI Designs
Πάμε να δούμε μια λίστα με 5 πρακτικά tips για το UI Design που εφαρμόζουμε στην Cosmolink στα έργα μας.
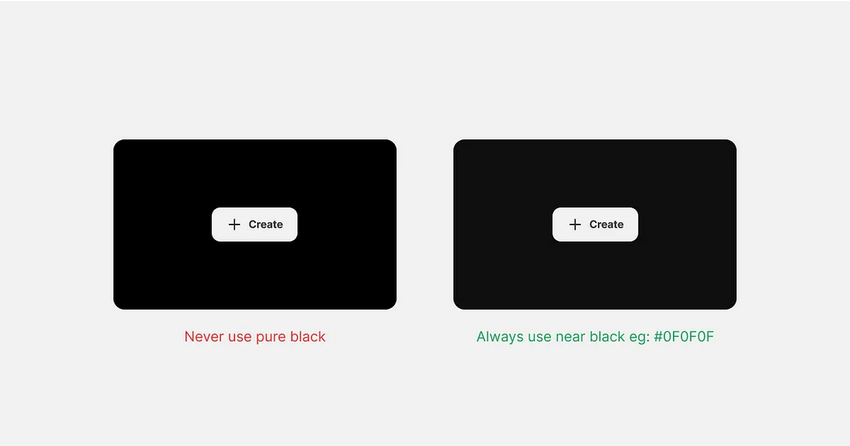
- Χρησιμοποίησε πιο ανοιχτό μαύρο Αντί για ολικό μαύρο: Το ολικό μαύρο κουράζει τα μάτια και φαίνεται αρκετά έντονο σε πολλές συσκευές.

- Κράτα το σχεδιασμό Απλό και Καθαρό: Όσο πιο απλό το UI τόσο το καλύτερο, οι χρήστες σου πρέπει να βρίσκουν αυτό που θέλουν άμεσα.

- Βάλε έντονα χρώματα στα CTA: Τα έντονα χρώματα τραβάνε την προσοχή του χρήστη και κάνουν τα κουμπιά δράσης (call-to-action buttons) να ξεχωρίζουν.

- Χρήση max 2 γραμματοσειρές: Όσο περισσότερες οι γραμματοσειρές τόσο πιο δύσκολο είναι να σε διαβάσει κάποιος. Κρατήστε τον αριθμό των γραμματοσειρών στο ελάχιστο.

- Responsive Design: Ένας ιστοχώρος ή ένα app πρέπει να είναι σχεδιασμένα για να φαίνονται καλά σε διαφορετικές συσκευές και αναλύσεις.

Πως εφαρμόζω UX Design;
Η εφαρμογή του UX design στο project σου είναι έργο του Γραφίστα και ενός marketing expert με εξειδίκευση στο SEO. Μια τέτοια ομάδα θα σε βοηθήσει να καταλάβεις την πρόθεση του χρήστη αλλά και το ταξίδι του μέσα στο site σου.
Ο στόχος εδώ είναι να δημιουργήσεις μια εύκολη εμπειρία στον πελάτη σου ώστε να μην δυσκολευτεί να βρεί αυτό που ψάχνει και να το αγοράσει.
Πάμε να δουμε πως γίνεται κάτι τέτοιο.
9 πρακτικά tips για UX Design
Πολλά από τα UX designs σχεδιάζονται με μια standard δομή ανάλογα με τις επιταγές του κλάδου. Παρακάτω παρουσιάζουμε 9 tips για να απογειώσεις την εμπειρία του πελάτη σου.
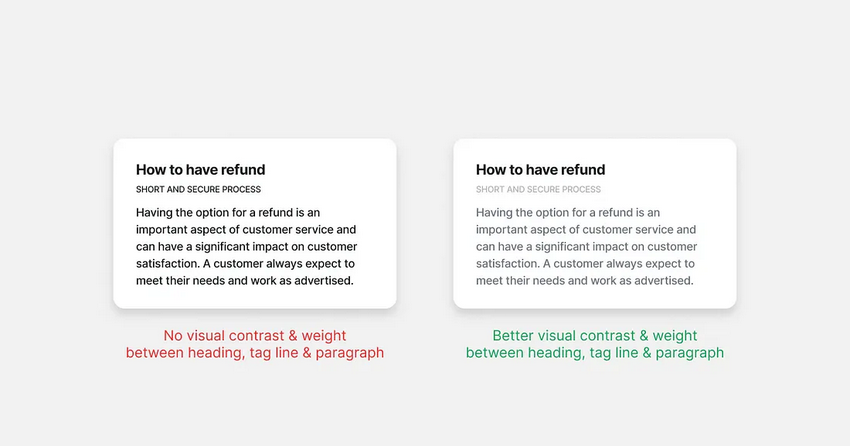
- Μην γράφεις μεγάλα κείμενα εκτός και αν πρέπει: Γράψε ανάλογα με την πρόθεση του χρήστη σου και πάντα οι σημαντικές πληροφορίες να είναι πρώτες.
- Κράτα τα βήματα στον τελικό στόχο όσο γίνεται πιο λίγα
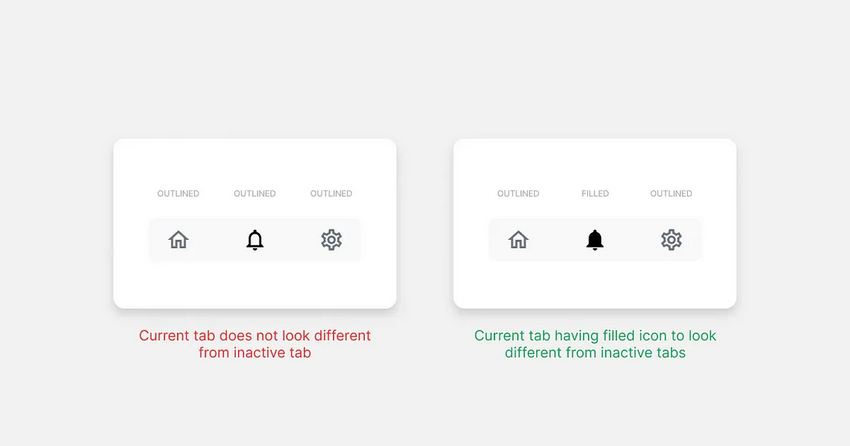
- Χρησιμοποίησε ευδιάκριτα εικονίδια αντί λέξεων

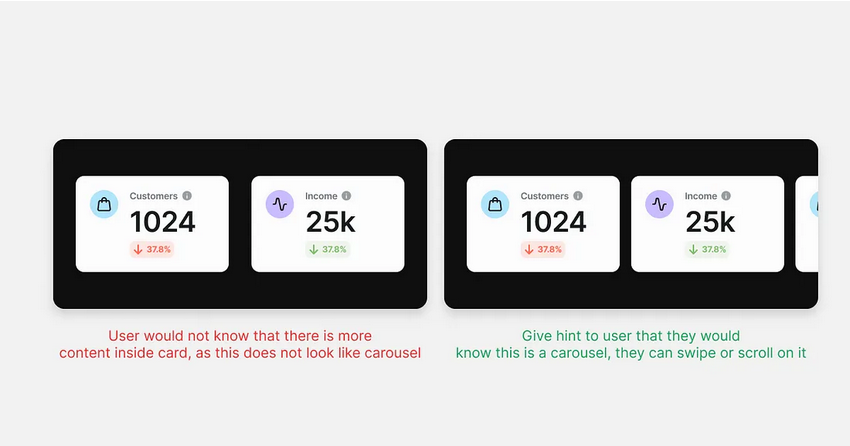
- Χρησιμοποίησε carousel: Με τον τρόπο αυτό αφήνεις τον χρήστη σου να ανακαλύψει περισσότερα.

- Κάνε έρευνες: Χρησιμοποίησε το προφίλ σου στο LinkedIn για να φτιάξεις ερωτηματολόγια για την εμπειρία του χρήστη σου.
- Βελτιστοποίησε τις σελίδες error 404: Πες στους χρήστες σου πως να φτιάξουν το πρόβλημά τους, χρησιμοποίησε χιούμορ και οδήγησέ τους σε μια νέα σελίδα.
- Χρησιμοποίησε ευδιάκριτους Υπερ-συνδέσμους: Βοηθάνε την καλύτερη πλοήγηση του χρήστη αλλά και το SEO.
- Βελτιστοποίησε για κάθε Συσκευή: Φρόντισε η online εφαρμογή σου να δουλεύει και να φαίνεται όμορφα εξίσου σε Κινητό, Tablet και Desktop.
- Δώσε μεγάλη βάση στις φόρμες: Η εμφάνιση της φόρμας αλλά και οι πληροφορίες που ζητάει πρέπει να είναι όσο πιο προσωποποιημένες γίνεται για τον χρήστη σου.
Πόσο σημαντικό είναι το UI / UX;
Το UI/UX είναι σημαντικό για κάθε Ιστοσελίδα για την σωστή πλοήγηση του χρήστη και την οπτική συνοχή του site σου. Μπορείς να δεις στην πράξη πόσο σημαντικές είναι η διεπαφή και η εμπειρία του χρήστη, αξιολογώντας την δική σου εμπειρία μέσα σε ένα site.
Παρακάτω θα διαβάσεις τι κερδίζεις εφαρμόζοντας καλύτερο UI/UX.
- Βελτιώνει την εμπειρία του χρήστη: Ο ιστότοπός σου γίνεται πιο ελκυστικός και εύχρηστος για τους χρήστες σου με το UI. Ενώ ένα καλό UX διασφαλίζει ότι εκτελούν τις επιθυμητές ενέργειες εύκολα. Έτσι, αυξάνεται η εμπιστοσύνη στο Brand σου και μειώνεται το κόστος επικοινωνίας.
- Αυξάνει την ικανοποίηση και την αλληλεπίδραση του χρήστη: Μια θετική εμπειρία που θα βιώσει ο χρήστης στο site σου οδηγεί σε υψηλά ποσοστά επισκεψιμότητας και conversions.
- Ενισχύει το Branding: Το UI/UX ενισχύει το branding μιας επιχείρησης και αντανακλά τις αξίες και τη φιλοσοφία που αυτή πρεσβεύει.
- Βελτιώνει το SEO: Βοηθώντας τον πελάτη σου να βρει αυτό που ψάχνει ικανοποιείς την πρόθεσή του και η Google σε επιβραβεύει για αυτό κατατάσσοντάς σε σε υψηλότερες θέσεις.
Ένα κλασικό παράδειγμα για να καταλάβεις πόσο σημαντικό είναι το UI/UX Design είναι η πόρτα του Norman (Norman Door). Ονομάστηκε έτσι από τον Donald Norman τον πρώτο UI/UX Designer στην εταιρεία Apple. Αναφέρεται στις κακοσχεδιασμένες πόρτες και αυτές που είναι δύσκολες στην χρήση τους.
Ο παραλληλισμός που έκανε ο Norman της πόρτας με το UX έπαιξε καθοριστικό ρόλο στην εξέλιξη του graphic design.
Η λογική του Norman είναι απλή, όταν βλέπεις μια πόρτα πρέπει να ξέρεις πως να την χρησιμοποιήσεις χωρίς πολλά λόγια. Η ίδια λογική εφαρμόζεται για την ευχρηστία των διαδικτυακών τόπων και των εφαρμογών.
UI/UX Design για Android και iOS Apple
Δώσε βάση στο UI/UX design σε κινητά είτε Android είτε iOS Apple γιατί ο χώρος είναι συμπαγής και μικρός. Αυτό πρακτικά για εσένα σημαίνει ότι πρέπει να σχεδιάσεις την εφαρμογή έτσι ώστε να μην δυσκολεύεις τον χρήστη στην πλοήγησή του.
Αυξάνει το UI/UX το conversion και πόσο;
Ναί, το conversion ενός site ή app αυξάνεται με την χρήση ενός καλού UI/UX. Μελέτες και έρευνες του Forrester μας δείχνουν ότι ένα καλοσχεδιασμένο UI/UX μπορεί να αυξήσει τις μετατροπές των χρηστών μέχρι και 400% σε κάποιες περιπτώσεις.
Παραδείγματα κορυφαίων UI/UX websites
Μερικά παραδείγματα κορυφαίων UI/UX websites είναι τα παρακάτω.
- Η σελίδα Apple.com, και το iPhone έχουν σχεδιαστεί με γνόμωνα την ευκολία χρήσης και την οπτική απλότητα.
- Η σελίδα της AirBnB η οποία έχει σχεδιαστεί για να μπορεί να σε καθοδηγεί εύκολα στο κατάλλυμα που ψάχνεις.
- Η Adobe και όλα της τα προϊόντα έχουν έναν μοναδικό και απλό σχεδιασμό.
Μπορείς να βρεις περισσότερους Ιστοτόπους για να εμπνευστείς σχέδια UI/UX στα site Awwwards, Behance και Dribbble.
Πως να μάθεις UI/UX Design;
Για να μάθεις UI/UX Design η εξάσκηση είναι το παν. Ξεκίνα με ένα από τα γνωστά Εργαλεία Figma ή XD και αφιέρωσε πολλές ώρες στο να ολοκληρώvεις project. Φυσικά πάντα υπάρχει η επιλογή αν έχεις χρήματα να απευθυνθείς σε ειδικούς να σου μάθουν, υπάρχουν αρκετά σεμινάρια UI/UX Design.
Εναλλακτικά, αντί να πληρώσεις για UI/UX σεμινάρια παρακολούθησε το κανάλι του Satori Graphics στο YouTube και με ευχαριστείς μετά.
Το Satori Graphics είναι το καλύτερο κανάλι στο YouTube για UI/UX και graphic design.
Ποιές είναι οι απαιτήσεις για Θέσεις Εργασίας UI/UX Designer;
Οι απαιτήσεις για θέσεις εργασίας σαν UI/UX Designer είναι portfolio, έργα και προηγούμενες εργασίες. Ναί, το έχεις καταλάβει σωστά μόνο μία απαίτηση υπάρχει και αυτή είναι το αποτέλεσμα. Και στο συγκεκριμένο επάγγελμα η δημιουργικότητα και η εμφάνιση είναι το παν.
Φυσικά υπάρχουν πάρα πολλοί τίτλοι στον συγκεκριμένο κλάδο που όλοι τους αναφέρονται στην εξειδίκευση που παρέχεις. Μερικοί από αυτούς είναι, UX Designer, UI Designer, Visual Designer, UX Researcher, UX Analyst, Interaction Designer, UX Architect, Information Architect.
Στην Cosmolink έχουμε υλοποιήσει περισσότερα από 100+ έργα σχεδιασμού Ιστοσελίδων και web apps. Αν ψάχνεις εργασία ως UI/UX Designer και έχεις portfolio, στείλε μας το βιογραφικό σου.
Για να είσαι σε θέση να σχεδιάζεις μοναδικές Ιστοσελίδες, προϊόντα ή υπηρεσίες πρέπει:
- Να έχεις εμπειρία στο graphic design
- Να ακολουθείς τα Trends
- Να χειρίζεσαι άψογα ένα από τα κύρια εργαλεία: Sketch, Adobe XD, Figma
- Να διαβάζεις και να εξελίσσεσαι διαρκώς (Θα χρειαστείς αρκετές ώρες εξάσκησης και έρευνας για κάθε project μέχρι να εξοικειωθείς)
- Η σβελτάδα και η διαχείριση του χρόνου είναι πολύ σημαντικά
- Ευελιξία στις αλλαγές και Συνεργατικότητα




